3分钟学编程系列之一:写出你的第一个HTML页面
这将会是一系列简单的小教程,专门针对刚开始学习WEB或者对WEB感兴趣的朋友,希望你能够每天拿出10分钟的时间,来尝试一下编写代码的乐趣。注:本文不需要您下载任何工具软件,一切都用您电脑里现成的就可以完成。
请先简单的跟我操作以下3个步骤:
1、在桌面上新建一个文本文档,打开后,在里边写上一句“Hello World!”


2、将这个文本文档重命名为:Hello.html

3、双击运行

很简单吧?如果你发现新建的文本文档没有后缀,那么是你的电脑默认隐藏了已知文件名的后缀,请通过这个方法来调整
百度经验:怎么显示文件扩展名即后缀
经过这三步,一个静态网页已经被你无意中构建出来了。
我们再通过一步稍微加工一下,让他更符合网页的定义:
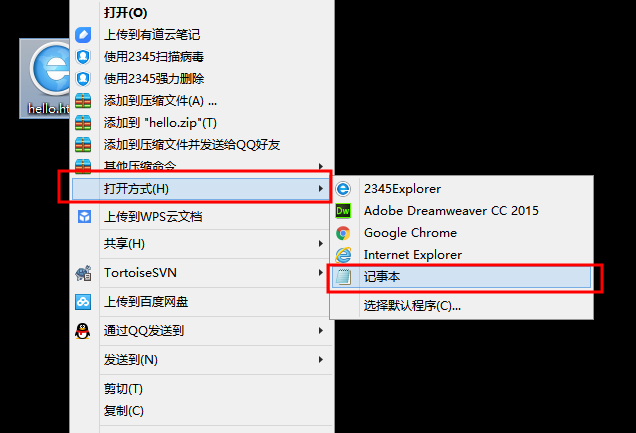
请右键点击hello.html,选择“打开方式->记事本”

将在Hello world!,修改为:
<h1>Hello World!</h1>
然后保存,刷新你刚才打开的页面:

OK,我们看到这时候文字变大了。
今天的操作到此为止,讲完了,而你也已经构建了一个包含HTML代码的网页。
接下来我们要详细说说你是如何轻松的构建出这个网页的。
1,一个静态网页一般情况下是一个后缀为htm或html的文件。就像你刚才建立的文件hello.html一样,当然对于网站来说,除了html后缀,还有很多其他后缀的文件,比如css、js、php、asp、do等等,但html无疑是最基础最常见的。
2,这个网页中的代码:
<h1>Hello World!</h1>
就被称作网页的源码,当然,实际网站的源码不会这么简单,你可以随便打开一个网页,点右键,查看网页源代码,会看到他们都异常复杂,但他们都是由一行一行的代码这样搭建起来的,就像盖房子,我们要一块砖一块瓦的去盖。这里的h1标签,是告诉浏览器,这是标题的意思,所以,当我们加上这对标签后,浏览器把文字放大的,因为标题一般要比正文大嘛!
所以,网页源码就是开发人员与浏览器之间沟通的语言,告诉浏览器应该怎么做,怎么显示给用户。
3,记事本,就是一个编写代码的工具,术语叫做集成开发环境(IDE),记事本真的不只是一个记事工具,它真的可以当做开发网站的工具,而且再复杂的网站,理论上来说记事本都可以开发出来。只不过。。。效率非常低,他有点不够聪明,甚至是有点傻,就好比一次只会搬一块砖的傻子,你怎么教,他也不会一次搬更多,这就导致记事本开发效率很低,而现在一些比较牛叉的开发工具,比如HBuilder,你敲两下键盘,丫能给你整出一整段代码来,国人的产品,不服不行啊!所以我们以后会教大家用真正的开发环境,但刚开始,用记事本了解一下足够了。
4,浏览器就是你用到的调试工具。为什么刚才我没让你关闭浏览器再打开呢?因为专业的开发人员,是经常使用F5来刷新页面的,修改了代码,保存,不需要关闭浏览器再打开,而是直接刷新,页面就会更新成最新的。这时候浏览器就成为了我们的一个调试环境。当然,调试环境不止浏览器一个,有时候开发手机页面,还需要用电脑版的一些模拟器来调试,也可以用真机调试,有时候还需要在微信里边调试,但浏览器无疑是你今天接触的第一个调试工具。
好了,这就是我想给大家讲的第一个小教程,希望大家能喜欢!