3分钟学编程系列之三:初识JavaScript
这是《3分钟学编程》系列第3篇,本系列小教程是专门针对刚开始学习WEB的朋友,力求简洁高效,希望你能够每天拿出3分钟的时间,来尝试一下编写代码的乐趣,了解一些基础的知识。注:本文不需要您下载任何工具软件,一切都用您电脑里现成的就可以完成。
前两天我们分别尝试了HTML和CSS,了解到,HTML是负责搭建页面的,CSS是负责装修页面的,那么我们经常听说的这个JavaScript是干什么的呢?今天我们就来试试。
不要被JavaScript这么长的名字唬住,其实他最然姓Java,但和Java几乎没有任何血缘关系,这货虽然是个盗版,但却实在是太强大了,以至于无论WEB怎样发展,JavaScript都没有被淘汰。
下面我们就来试试最简单的JavaScript:
第一步,用记事本打开我们第一期创建的那个hello.html。(如果找不到了,请前往第一期初识HTML)
第二步,在最上面添加如下JavaScript代码(简称JS代码):
<script> alert('Hello JS!'); </script>
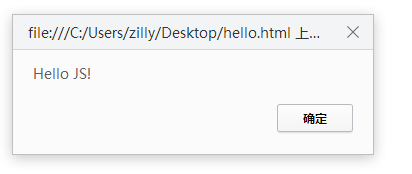
第三步,保存,然后双击hello.html
OK,看到了吗?你向JS说出了第一句:Hello JS!

今天的操作到此完成,下面我们说下原理:
首先,JS代码可以直接写在html文件中,当然你也可以像CSS代码一样,单独创建一个文件,叫做hello.js,这个我们以后再说。
其次,JS代码是用script标签括起来的,括起来的意思是告诉浏览器:“嘿,浏哥!这里边是JS代码,请帮我调用JS引擎来执行!”。
第三,如果您测试时没有弹出窗口,可能是浏览器内核不支持,可以尝试换个主流点的浏览器试试。
原理说完了,如果意犹未尽,你还可以将alert后边引号中的内容换成任意你想要的内容,比如:滚一边去!
最后,送出今天学习《财富自由之路》中的一段心得,与朋友们共勉:
在学习和工作上,不要考虑是否要“押上全部”,而应该常态化的全情投入。这可能是唯一一件稳赢不输的投资了。