3分钟学编程系列之二:初识CSS
这是《3分钟学编程》系列第2篇,本系列小教程是专门针对刚开始学习WEB的朋友,力求简洁高效,希望你能够每天拿出3分钟的时间,来尝试一下编写代码的乐趣,了解一些基础的知识。注:本文不需要您下载任何工具软件,一切都用您电脑里现成的就可以完成。
上一篇我们写出了你的第一个HTML页面,叫做hello.html,接触了最简单的HTML代码,只有一行。如果您还保留着上一次做的页面,我们就在上一个页面的基础上,接触一下CSS,同样非常简单,代码只有两行。
如果您没看到上一篇,可以返回去看看,非常简单:3分钟写出你的第一个HTML页面
好了,今天的编程课要开始了哦!
第一步,在桌面上再新建一个文本文档,然后重命名为style.css。

第二步,右键单击后,选择“打开方式->记事本”,打开。
第三步,在里面写如下代码,保存:
h1 {color:#F00}
第四步,用记事本打开上一篇教程中创建的hello.html,在里面添加这样一行代码:
<link rel="stylesheet" href="style.css" />
这句代码稍微复杂那么一丁丁,意思是说,请调用当前目录下的style.css文件。
OK,代码操作到此完成。
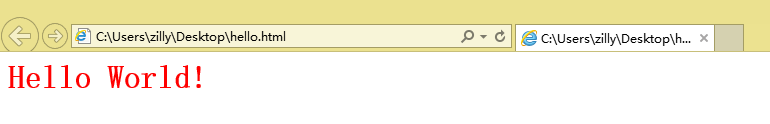
看下效果吧!双击hello.html

看到文字变成红色了吗?
那么文字怎么变成红色的呢?这里就用到了今天要说的CSS(层叠样式表)
简单的说,CSS就是一个装修队,负责装修页面的,我们上面的一行代码,就是告诉浏览器,喂喂喂,请把所有的h1标签内容给我弄成#F00颜色。
然后我们在HTML文件中,调用了这个css文件style.css。
关于颜色值的表达方式,一般情况下,我们使用#号加6位的16进制数字来表示颜色,这种表示颜色的方式,基本足够我们人类的眼睛识别了。详细的关于16进制颜色值可以参考这里。我刚才使用的为什么只有三位呢?(#F00)因为#F00是#FF0000的缩写,在CSS中,如果色值的第1、2位,3、4位,5、6位分别重复,那么就可以只写1、3、5位的方式来表达。
你可以做以下尝试:
比如,修改一下色值,修改一下style.css的名字,看看会发生什么好玩的事情?
今天就讲到这里吧 感谢您的观看!